Les devtools pour tous
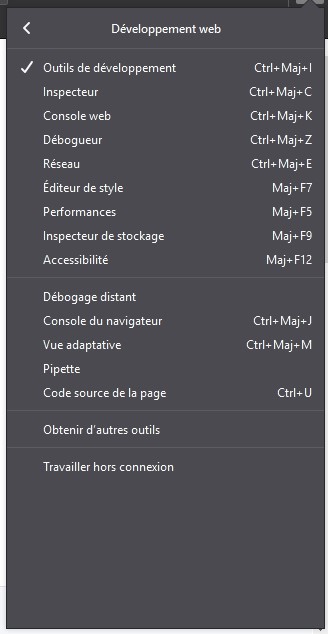
On retrouve dans les outils de développements plusieurs fonctionnalités pouvant être mis au service d'une navigation plus sobre. Ce qu'on retrouve regroupés sous le nom d'outils de "développement" est en fait un assemblage de différentes fonctionnalités :
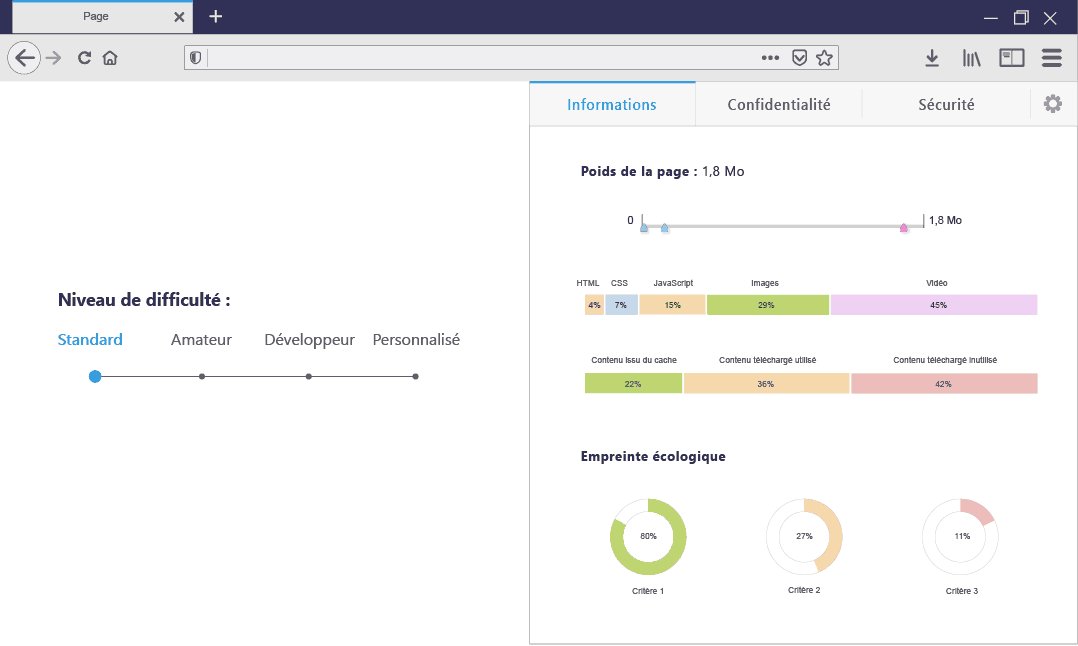
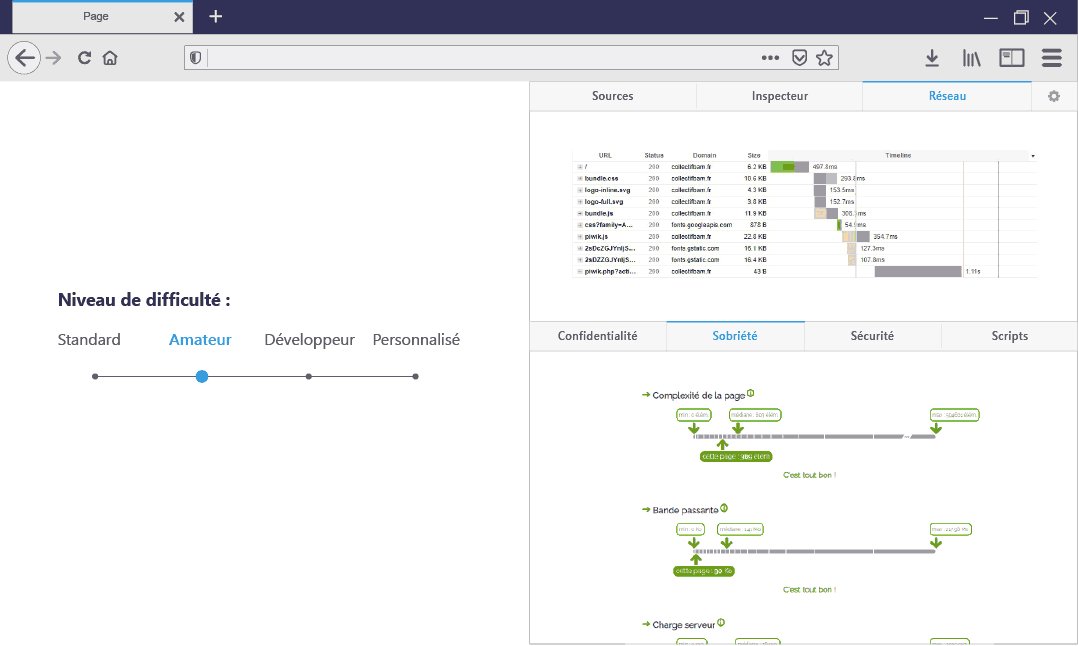
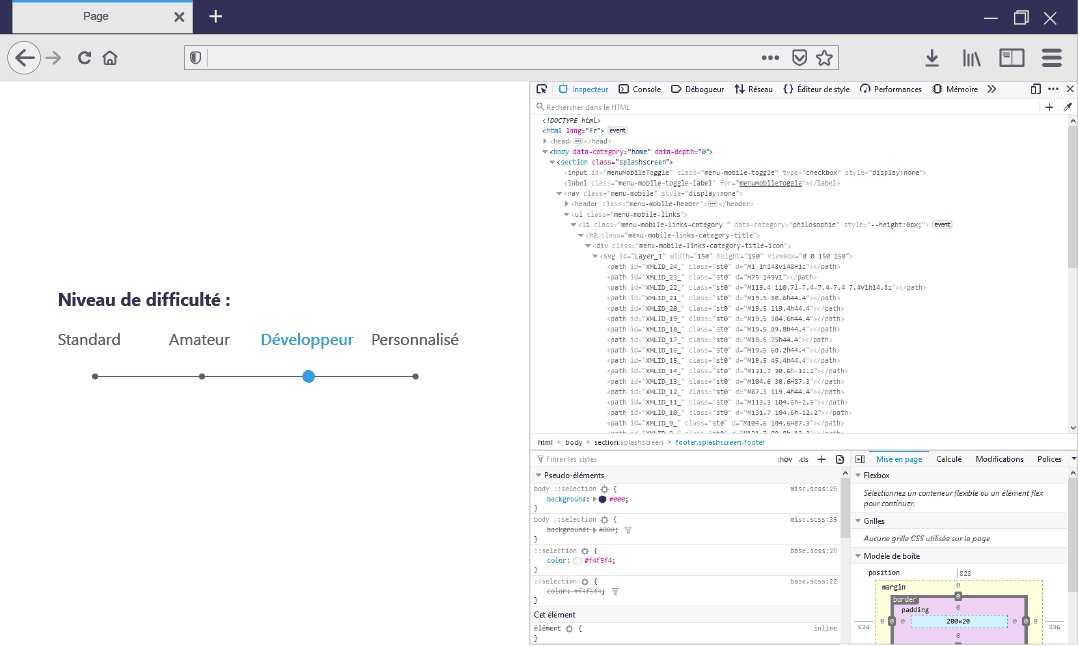
- Des outils d'inspection et d'analyse des sites, permettant d'afficher différentes informations comme le poids des ressources, leur temps de chargement, la consommation de mémoire, les cookies enregistrés, etc... Certains de ses outils ne demandent pas nécessairement de connaissances techniques poussées et sont susceptibles d'intéresser le plus grand nombre, mais ils sont mis en forme dans une optique de développement : le vocabulaire utilisé pour y accéder est "dev-centré", les outils sont affichés comme un bloc effrayant pour le non-initié au code lorsqu’on active la fenêtre, et leur traitement visuel est uniforme quelle que ce soit leur fonction ou leur complexité d'usage.
Plusieurs services d'inspection et d'évaluation permettent également aux développeurs de jauger la performance ou l'empreinte écologique d'un site. Là encore ces services peuvent intéresser un public plus large et être intégrés nativement (comme lighthouse dans les devtools de Chrome) :
- Services d'audit de performance : GTmetrix ou Lighthouse
- Services d'audit d'impact écologique : Ecoindex ou Ecometer
-Des outils de modification de l'affichage et du comportement des sites, comme l'éditeur de styles ou la console par exemple. La console permet notamment d'écrire des scripts capables de hacker la navigation de nombreuses manière (modifier les requêtes, filtrer les réponses, supprimer des dark-patterns, agir sur l'affichage... ). Partageables sous la forme de plugins ou d'userscripts, il n'est pas nécessaire de savoir développer pour en profiter (bien que ces outils demandent une connaissance plus fine du web pour être utilisés). Ces outils peuvent servir d'autres fins que le développement à proprement parler, comme nous aider à ménager notre attention, mais aussi nous permettre d'exercer un contrôle plus fin sur le transport des données dont on est responsable et ainsi aller dans le sens d'une plus grande sobriété numérique.

☝ Ce qu'on peut déjà faire
En plus des devtools, plusieurs plugins permettent déjà d'agir sur les requêtes que l'on envoie et les réponses reçues (et ainsi mieux contrôler ce qu'on télécharge), mais sont en général destinés à des aguerris du web. En voici quelques-uns :
- Prendre la main sur ses requêtes, et ainsi recevoir des réponses plus légères
- Voyager dans le temps
- Se faire passer pour un autre
- Filtrer les réponses, désactiver/remplacer des éléments
- snippets javascript
- TamperMonkey (tous navigateurs)
- GreaseMonkey (Firefox)
- Obtenir des informations sur les services sollicités avec le plugin "built with" :
☞ Ce qu'on pourrait faire
Détourner des plugins de développement, les concentrer sur leur impact écologique potentiel, les assembler sous une interface réglable, les intégrer nativement dans le navigateur. Repenser l'accessibilité des devtools et des paramètres avancés du navigateur:
- les mettre en forme de façon moins effrayante/technique,
- penser une autre division que "usage normal / outils de développement", moins manichéenne
- les mettre en lumière dès l'installation ou le démarrage du navigateur,
- repenser le vocabulaire dev-centré