Rendre perceptible le poids d'une page
Qu'il pèse 0,1 Mo, 1Mo ou 10Mo, un site web s'affichera relativement rapidement. Plus nos connexions sont rapides moins il est facile de percevoir les différences de poids des pages que l'on visite.
☝ Ce qu'on peut déjà faire
Il est possible de détourner l'outil de développement proposé par les navigateurs pour simuler une connexion plus lente.
- firefox : https://developer.mozilla.org/fr/docs/Outils/Moniteur_réseau/Throttling
- chrome : https://css-tricks.com/throttling-the-network/
☞ Ce qu'on pourrait faire
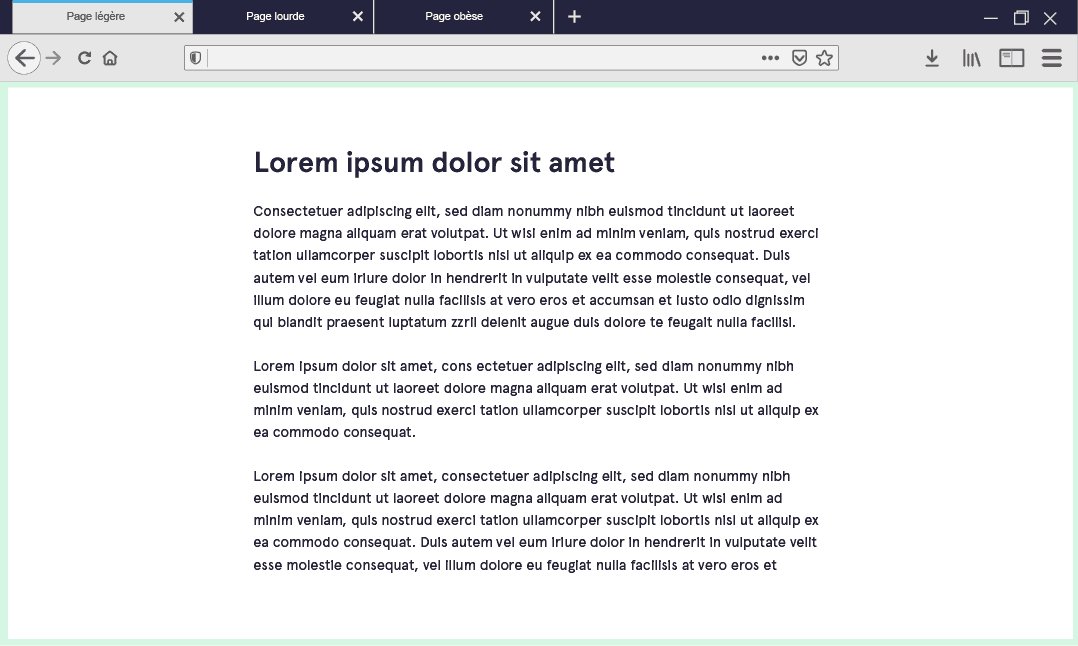
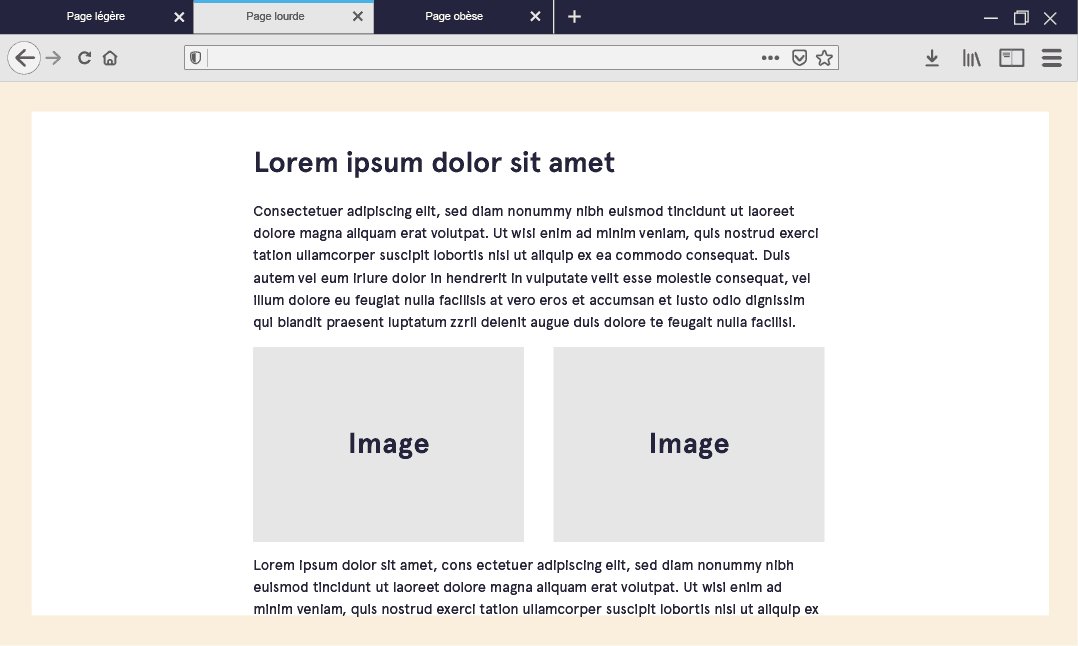
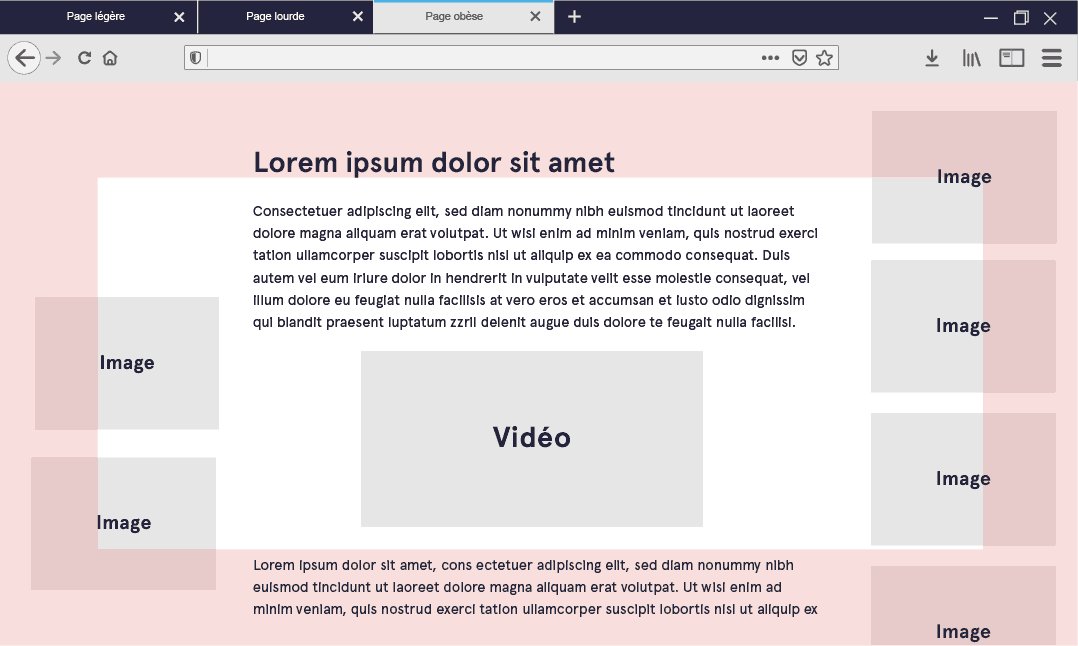
- Rendre plus directement visible le poids d'une page en créant par exemple une sensation d'étouffement du navigateur au fur et à mesure du téléchargement de contenus.

- Freiner la vitesse du curseur en fonction du poids de la page ou bien en fonction du poids des différents éléments de la page lorsqu'on les survole (plus difficile techniquement).
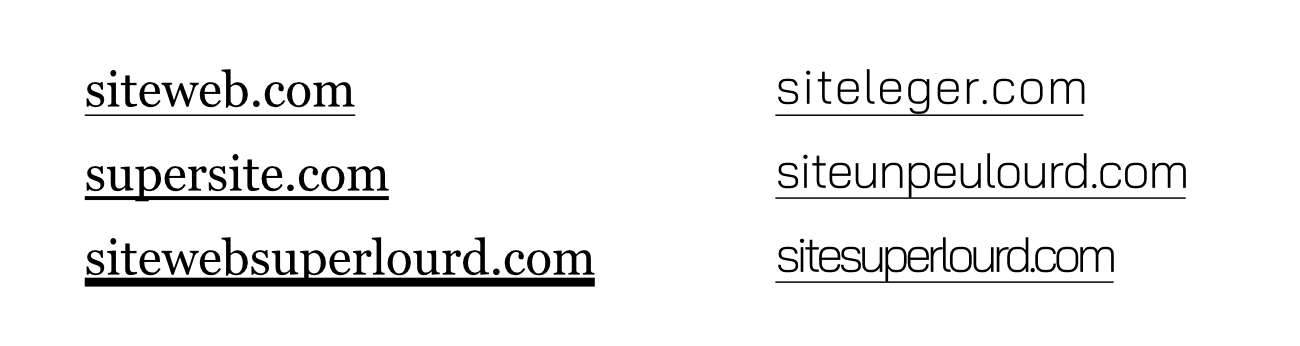
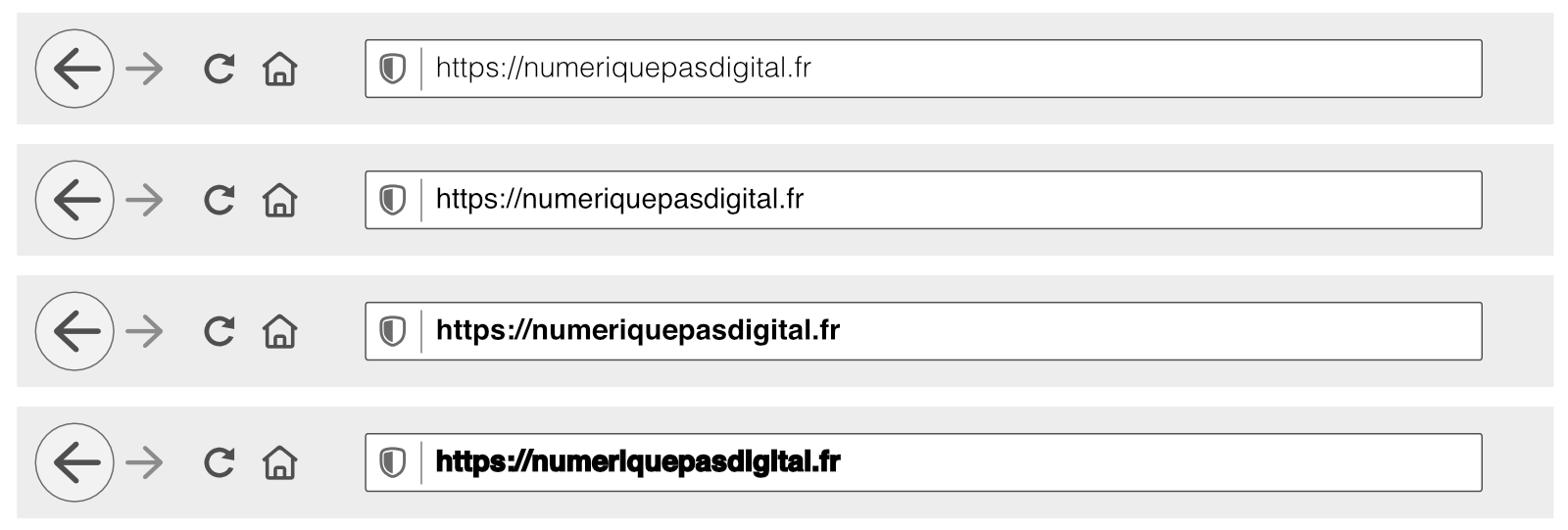
- Investir la barre d'url du navigateur et augmenter la graisse de la typo en fonction de l'obésité du site et ce par rapport à une moyenne (en 2020 ≈ 2Mo. Une manière très littérale d'informer du poids sans couper l'expérience de navigation.

- Agir directement sur l'apparence des liens dans une page (en indexant les propriétés css avec le poids de la page ciblée), pour réveler son poids au visiteur avant que celui-ci ne clique sur le lien. Mais reste encore techniquement compliqué puisqu'il est difficile de connaitre le poids d'une page pour un navigateur avant de l'avoir téléchargé.
- Jouer sur l'épaisseur de ligne (text-decoration-thickness) ou l'interlignage (letter-spacing)